GoogleMapをサイトに埋め込む時、同業他社のアイコンを表示させなくする方法(WoedPressじゃないけど)

例えば、「池野智博税理士事務所」をGoogleMapで検索すると上の地図のようにたくさんの同業者さんが表示される。この地図を池野智博税理士事務所さんのサイトに掲載することは当然出来ない。
いろいろサイトを調べたけど、このやり方は載っていなかったのでUPしておきます。
方法は2つ。どちらも表示される見た目は同じ。
1つは、GoogleMaps APIの、EmbedAPIを使う方法。
そしてもう1つは、APIを使わずに表示させる方法。こっちが簡単です。
Ⅰ.まずは簡単なAPIを使わずに表示させる方法から
1.GoogleMapでアイコンを表示させる場所を会社名も入れて検索する。
2.因みに、
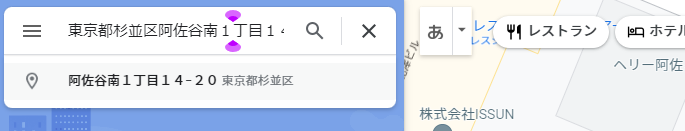
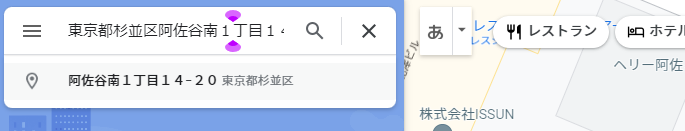
住所で検索してから、検索窓の下に表示される会社名をクリックすると同業他社は表示されないという方法もあるが、今回例に挙げる会社さんは、建物名を含めてGoogleMapに登録しているのが災いしたのか表示されませんでした。(地図2)

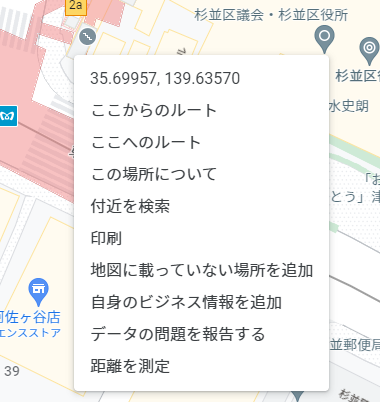
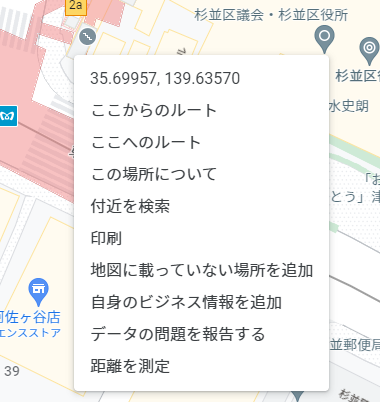
3.地図1のような地図が表示されたら、例えば最寄り駅の出口などを右クリックして「ここからのルート」を選択する。(地図3)

4.で、ルートが表示された地図がこちら(地図4)

ルート表示は「徒歩」を選択するとこんな感じになります。
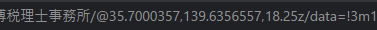
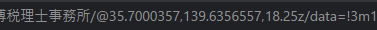
5.次にサイトに表示させる縮尺に合わせます。縮尺は1z(地球)から21z(住宅)まであります。今回は18.25zくらいに合わせます。アドレスバーを直接編集するわけではないですが、直接編集も可能です。


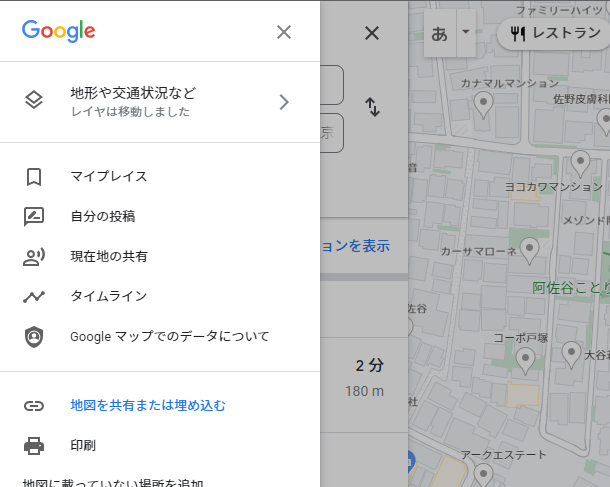
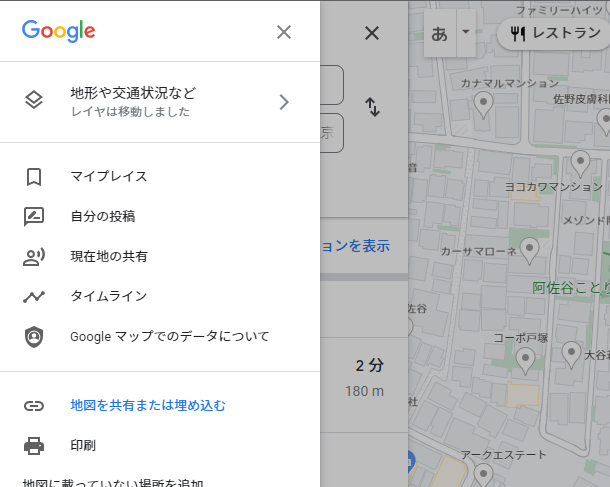
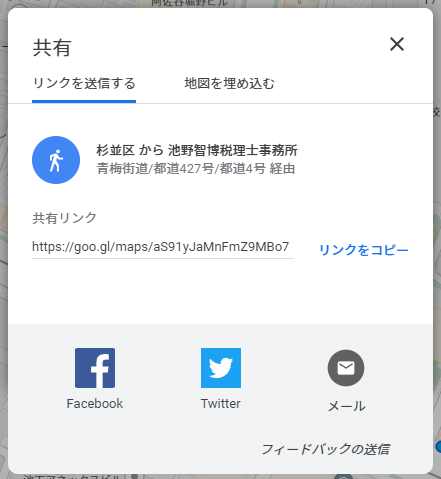
6.次に画面左上のメニューマークをクリックしてメニューを表示します。
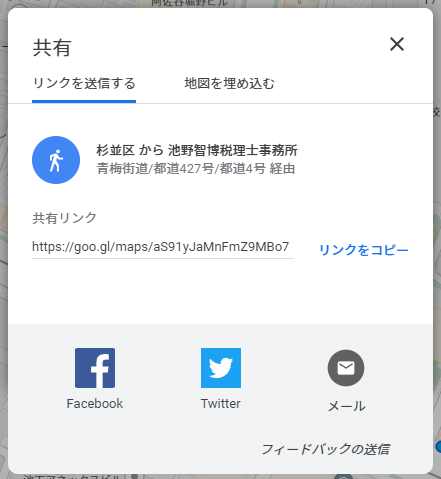
「地図を共有または埋め込む」を選択します。(地図6)


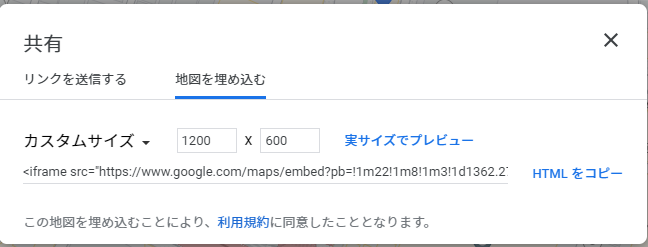
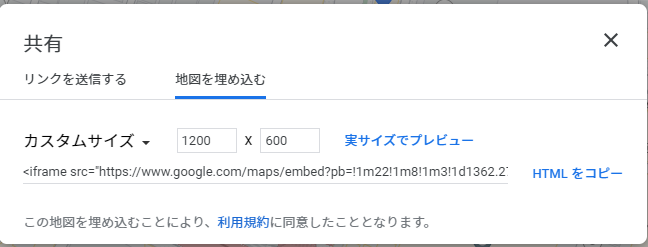
7.共有の画面が出たら、地図をサイトに埋め込む場合は「地図を埋め込む」をクリック。更にサイズを変更したい場合はウィンドウ左上の「中▼」の部分をクリックします。


8.最後に「HTMLをコピー」をクリックして、サイトにコードを貼り付けして完了です。
----------------------------------------------------------------------------------------------
Ⅱ.GoogleMaps API の「Embed API」を使う方法。
最初に、なぜ「EmbedAPI」を使うのかというと、
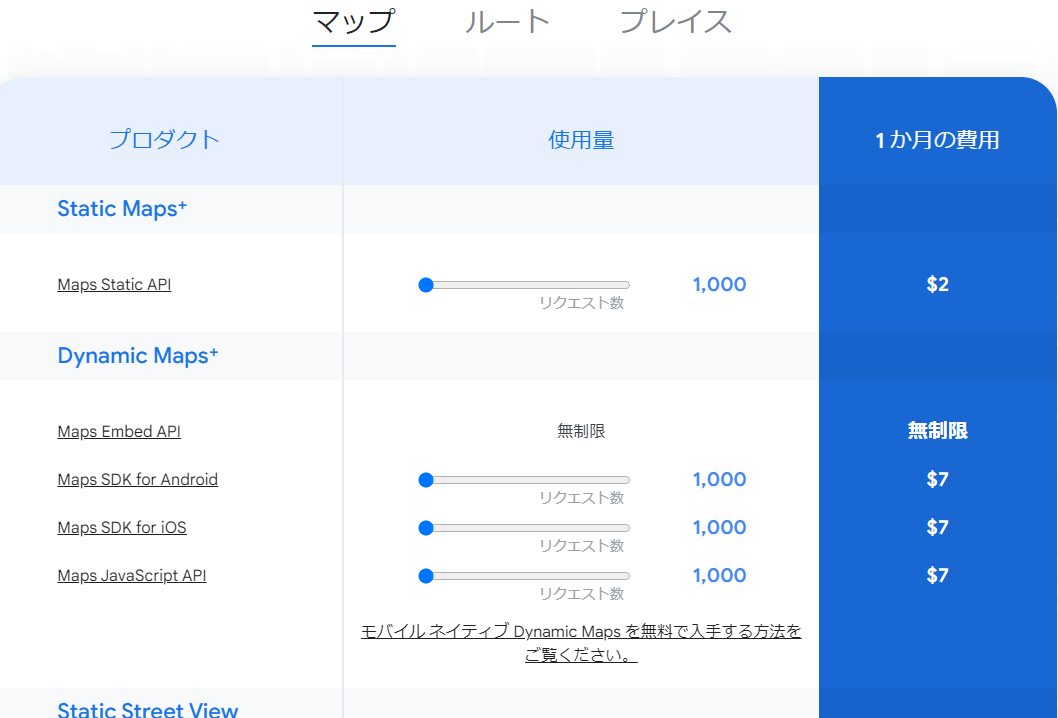
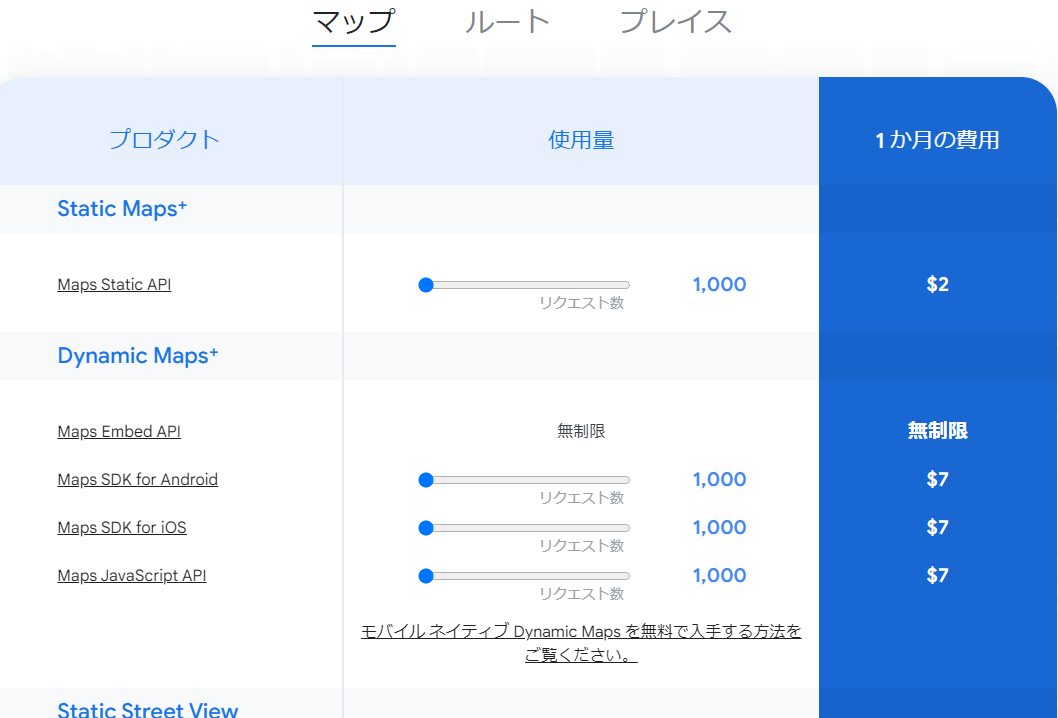
「JavaScriptAPI」や「StaticAPI」は、月額の費用が発生する(可能性がある)ということ。 料金表を見ると、決して高い訳では無いし、月200$までは無料みたいなキャンペーン?をやってるし、ECサイトでなければ限りなく無料だと思うんですが、「有料の可能性をはらんでいる機能を使うこと」が嫌だったので、「EmbedAPI」を使うことにしました。

1.まず、アカウントを作る。Googleアカウントがあればサクサク作れますが、利用規約とかメチャクチャ量が多くて、真面目に読もうとしたら嫌になります。
2.新しいプロジェクトを作ります。
3.使いたいAPIを選択します。今回はEmbedAPIだけでOKですが、この時点では料金が発生しないので、とりあえずmapsAPIの全部を有効化しました。

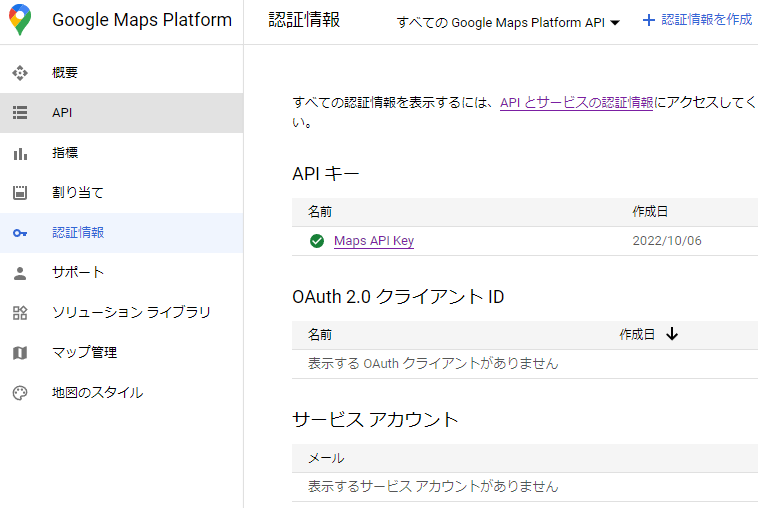
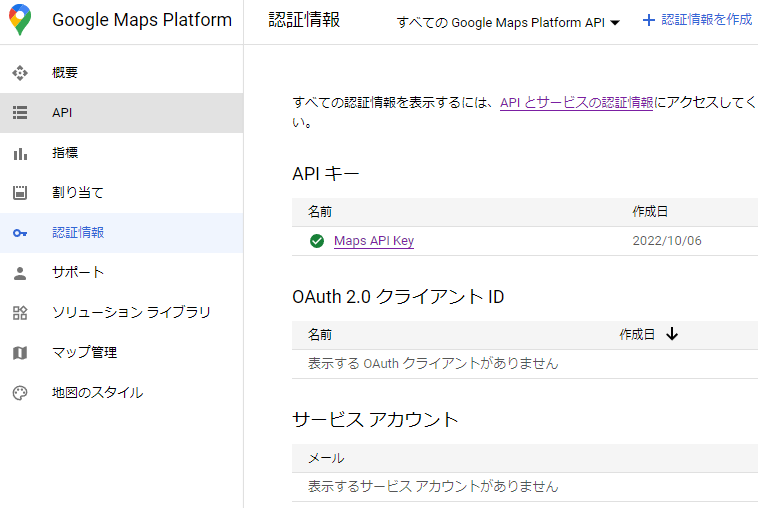
4.次に認証情報の画面でAPIキーを取得します。キーの名前をクリックして、設定画面で「キーの制限」と「APIの制限」の両方に、制限をかけることを忘れずに行って下さい。

5.次に、ドキュメントのページを見ながらコードを作っていきます。
今回は、directions を参考にしてつくりました。
作ったコードはこちら。
---------------------------
<iframe src="https://www.google.com/maps/embed/v1/directions?
key=(自分のAPIキー)
&origin=35.69954383007385, 139.63569778012132
&destination=place_id:(取得したプレイスID)
&mode=walking
&zoom=18.75
¢er=35.699273348876304, 139.63647617641968"
width="100%" height="350" style="border:0" loading="lazy" allowfullscreen></iframe>
---------------------------
コピーして使うなら、緑色の部分が要変更箇所です。
赤色のdirections?をplace?とかに変える(パラメータも変える)と、同業他社が表示される地図が現れます。
&destination= の部分は、私はplace_idを使いましたが、上記リンクのドキュメントにある通り、緯度経度でも使えます。
ちなみにプレイスIDの取得はこのページで出来ます。
6.サイトを作ってローカルでテストする時、APIの制限でリファラーを選択していると思いますが、自分のインターネットアクセスのIPで制限をかけ直さないと確認できません。IPの制限とリファラーの制限はどちらか1つしか使えません。めんどくせー!!!
いかがでしたでしょうか。
私は今回はじめてAPIなるものを使ったので、
知ってる方には笑止千万でツッコミどころ満載なのでしょうが、
ドキュメントの和訳で混乱したり、ログインしてるのに
「はじめてみる」っていうボタンが表示されてたり、
できるまで6日間も七転八倒してました。
MapsEmbed APIを使って地図の表示に成功してからふと、
「同じことをAPIなしで出来ないのかな?」と思い、
GoogleMapから(冒頭で書いたように)試してみたら
2分で出来て泣きそうになりました。
こんな悲しい記憶を忘れまいと、ログに残しておきます。
「もっといい方法があるよ」とか
「普通はこうするだろ?」とかありましたら
お知らせいただけると大変嬉しいです。
最後まで御覧いただきありがとうございました。
GoogleMapをサイトに埋め込む時、同業他社のアイコンを表示させなくする方法
GooglwMapをサイトに埋め込む時、同業他社のアイコンを表示させなくする方法

例えば、「池野智博税理士事務所」をGoogleMapで検索すると上の地図のようにたくさんの同業者さんが表示される。この地図を池野智博税理士事務所さんのサイトに掲載することは当然出来ない。
いろいろサイトを調べたけど、このやり方は載っていなかったのでUPしておきます。
方法は2つ。どちらも表示された見た目は同じ。
1つは、GoogleMaps APIの、EmbedAPIを使う方法。
そしてもう1つは、APIを使わずに表示させる方法。こっちが簡単です。
Ⅰ.まずは簡単なAPIを使わずに表示させる方法から
1.GoogleMapでアイコンを表示させる場所を会社名も入れて検索する。
2.因みに、
住所で検索してから、検索窓の下に表示される会社名をクリックすると同業他社は表示されないという方法もあるが、今回例に挙げる会社さんは、建物名を含めてGoogleMapに登録しているのが災いしたのか表示されませんでした。(地図2)

3.地図1のような地図が表示されたら、例えば最寄り駅の出口などを右クリックして「ここからのルート」を選択する。(地図3)

4.で、ルートが表示された地図がこちら(地図4)

ルート表示は「徒歩」を選択するとこんな感じになります。
5.次にサイトに表示させる縮尺に合わせます。縮尺は1z(地球)から21z(住宅)まであります。今回は18.25zくらいに合わせます。アドレスバーを直接編集するわけではないですが、直接編集も可能です。


6.次に画面左上のメニューマークをクリックしてメニューを表示します。
「地図を共有または埋め込む」を選択します。(地図6)


7.共有の画面が出たら、地図をサイトに埋め込む場合は「地図を埋め込む」をクリック。更にサイズを変更したい場合はウィンドウ左上の「中▼」の部分をクリックします。


8.最後に「HTMLをコピー」をクリックして、サイトにコードを貼り付けして完了です。
----------------------------------------------------------------------------------------------
Ⅱ.GoogleMaps API の「Embed API」を使う方法。
最初に、なぜ「EmbedAPI」を使うのかというと、
「JavaScriptAPI」や「StaticAPI」は、月額の費用が発生する(可能性がある)ということ。 料金表を見ると、決して高い訳では無いし、月200$までは無料みたいなキャンペーン?をやってるし、ECサイトでなければ限りなく無料だと思うんですが、「有料の可能性をはらんでいる機能を使うこと」が嫌だったので、「EmbedAPI」を使うことにしました。

1.まず、アカウントを作る。Googleアカウントがあればサクサク作れますが、利用規約とかメチャクチャ量が多くて、真面目に読もうとしたら嫌になります。
2.新しいプロジェクトを作ります。
3.使いたいAPIを選択します。今回はEmbedAPIだけでOKですが、この時点では料金が発生しないので、とりあえずmapsAPIの全部を有効化しました。

4.次に認証情報の画面でAPIキーを取得します。キーの名前をクリックして、設定画面で「キーの制限」と「APIの制限」の両方に、制限をかけることを忘れずに行って下さい。

5.次に、ドキュメントのページを見ながらコードを作っていきます。
今回は、directions を参考にしてつくりました。
作ったコードはこちら。
---------------------------
<iframe src="https://www.google.com/maps/embed/v1/directions?
key=(自分のAPIキー)
&origin=35.69954383007385, 139.63569778012132
&destination=place_id:ChIJk448z3HyGGARJLsbjiK_F0U
&mode=walking
&zoom=18.75
¢er=35.699273348876304, 139.63647617641968"
width="100%" height="350" style="border:0" loading="lazy" allowfullscreen></iframe>
---------------------------
コピーして使うなら、緑色の部分が要変更箇所です。
赤色のdirections?をplace?とかに変える(パラメータも変える)と、同業他社が表示される地図が現れます。
destination は、私はplace_idを使いましたが、上記リンクのドキュメントにある通り、緯度経度でも使えます。
6.サイトを作ってローカルでテストする時、APIの制限でリファラーを選択していると思いますが、自分のインターネットアクセスのIPで制限をかけ直さないと確認できません。IPの制限とリファラーの制限はどちらか1つしか使えません。めんどくせー!!!
いかがでしたでしょうか。
私は今回はじめてAPIなるものを使ったので、
知ってる方には笑止千万でツッコミどころ満載なのでしょうが、
ドキュメントの和訳で混乱したり、ログインしてるのに
「はじめてみる」っていうボタンが表示されてたり、
できるまで6日間も七転八倒してました。
MapsEmbed APIを使って地図の表示に成功してからふと、
「同じことをAPIなしで出来ないのかな?」と思い、
GoogleMapから(冒頭で書いたように)試してみたら
2分で出来て泣きそうになりました。
こんな悲しい記憶を忘れまいと、ログに残しておきます。
「もっといい方法があるよ」とか
「普通はこうするだろ?」とかありましたら
お知らせいただけると大変嬉しいです。
最後まで御覧いただきありがとうございました。
003_ローカルテストサーバー MySQL(MariaDB)でエラー「設定ファイルの中に記述されているパスフレーズ(blowfish_secret)の長さが正しくありません。 32 バイトでなければなりません。」
設定ファイルの中に記述されているパスフレーズ(blowfish_secret)の長さが正しくありません。 32 バイトでなければなりません。
phpMyAdminのログイン後画面にこんなエラーが出ました。
![]()
分からないので検索するとこんなサイト様が。。
config.inc.php というファイルの、blowfish_secret の値を32バイトに変更するそうだ。
1.とりあえず config.inc.php を検索。C:\xampp\phpMyAdmin の配下に発見。
2.config.inc.php のバックアップコピーを取っておく。
3.エディタで config.inc.php を開く。
4.6行目に、
$cfg['blowfish_secret'] = 'xampp'; /* YOU SHOULD CHANGE THIS FOR A MORE SECURE COOKIE AUTH! */
を発見。blowfish_secret を検索するまでもなかった。初期値は"xampp"。よく分かんないけどこれではまずそう。そのあとのコメントも、「より安全なCookie認証のために変更する必要があります。」って書いてある(笑)。
5.32バイトのパスフレーズを作る。いいサイト様があった。
ここでパスフレーズを作って”xampp”と入れ替える。
6.phpMyAdminに再度ログイン。エラーは出なくなった。
両サイト様、どうもありがとうございました。
002_WordPressの初期設定とプラグインのインストール
初期設定
WordPressのダッシュボードで、「設定」-「一般」を選択。
必要な項目を入力します。
WordPress アドレス (URL)、サイトアドレス (URL)は、ローカルサイトなのでそのまま、管理者メールアドレスも自分のメアドを入れておきます。
「設定」-「パーマリンク」では、今回はカスタム構造を選択。
/%year%/%monthnum%/%day%/%category%/
で(デフォルト?)保存します。
-----
プラグインのインストール
All in one SEO pack
WP-PAGE NAVI
BASIC AUTH
SITE GUARD PLUGIN
をインストールします。
001_ローカル環境にXAMPPとWordPressを構築する
MAMP(Macintosh, Apache, MySQL, PHP)
XAMPP(Xross platform, Apache, MariaDB/MySQL, PHP, Perl)
私はwindows機を使っているのでXAMPPをインストールします。(MAMPのwindows版もあります)
インストールから設定までははこちらの記事を参照しました。
インストールの場所は、C:¥でなく、USBメモリでもなく、今回はD:¥にインストールします。
C:¥は、デフォルトだが、他のアプリと競合したらやだ。Cドライブが膨れるのもやだ。
USBメモリは、いろいろ便利かと思ったけど、64GBのものしかなかったので見送り。
という理由でDドライブ直下にインストールします。
「utf8mb4_general_ci」
にしました。その理由は、絵文字や第二水準の漢字を保存させたいからです。
(この部分は今後仕様変更の可能性あり)
-----
WordPressをダウンロードして、インストールする際のインストール場所は、
D:¥xampp¥htdocsの直下。
次に、
にアクセスし、設定作業。
ずっとこの記事の通り進めます。
設定完了♪
-----
さて、今回初めてブログを書きますが、自分が書こうとしたブログよりも、もっと完成度の高いサイトを発見し、そちらを参考にしてインストール作業を進めさせて頂きました。
となると、果たして、このブログを「公開」する意味はあるのか?
結論:公開する意味はほぼないかも (f^^;
でも、ひょっとしたら、こんなサイトでも誰かの助けになるかもしれない、とも思います。
このブログを書こうとした意味をもう一度考えます。
このブログは自身の備忘録です。本来なら自分で画面のキャプチャ画像を張ったりすべきですが、優れたブログが他にあって、事実、それを見ながら作業を進めたのです。
偽らず、先人に感謝の気持ちを込めてリンクを張らせて頂きました。
これからもこのスタイルで進めていこうと思います。